初识VUE
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。更多内容请访问:VUE2.0官网
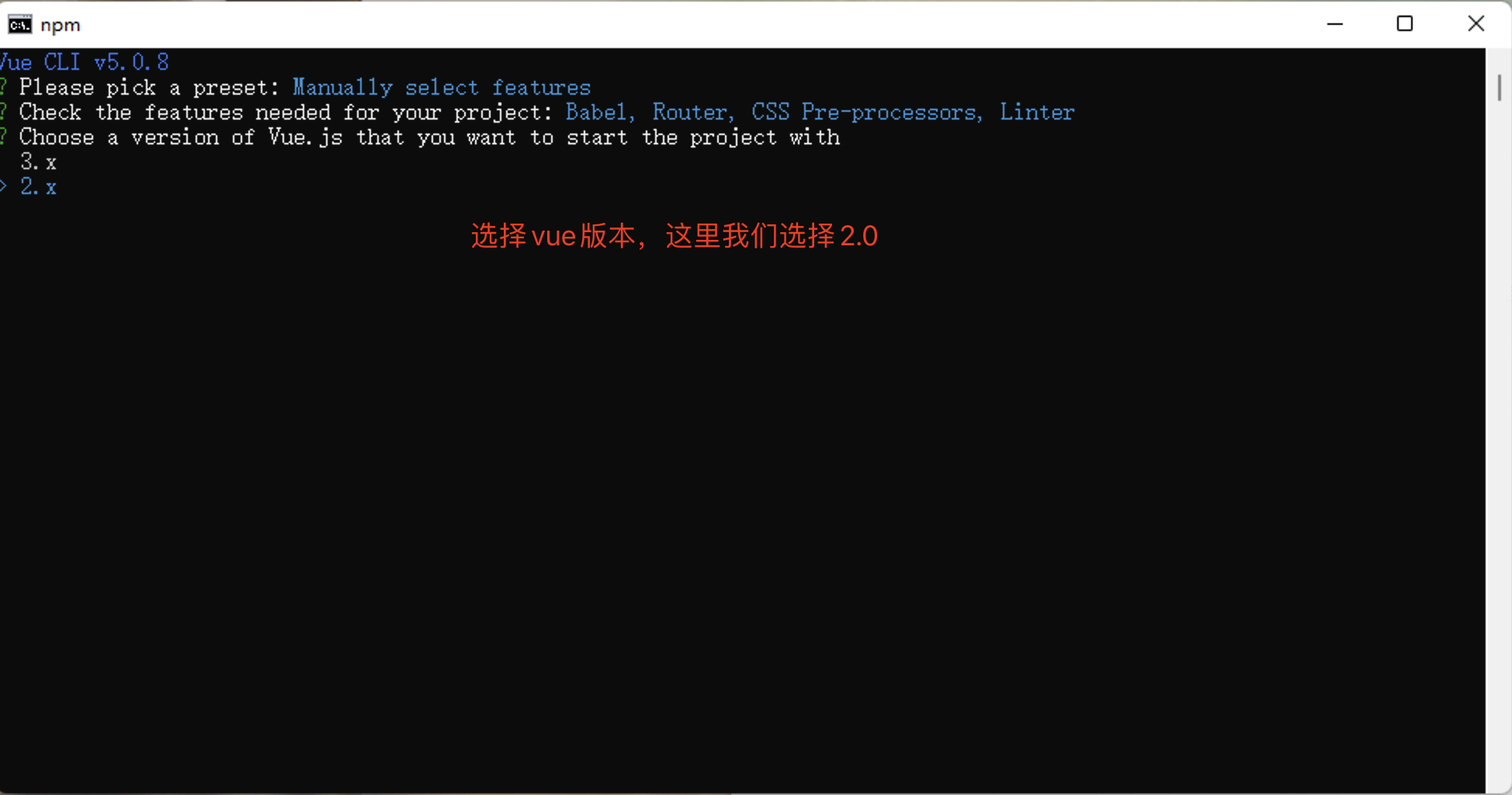
为什么我们要在学习前端基础知识前就开始学习VUE,主要是VUE很好的诠释了WEB技术的三层结构。这里我们采用VUE2.0版本进行教学。
一、安装VUE
- Step1:安装vue2.0脚手架
npm install -g @vue/cli
// 检查是否安装成功,返回如下即表示安装成功:@vue/cli 5.0.8
vue -V
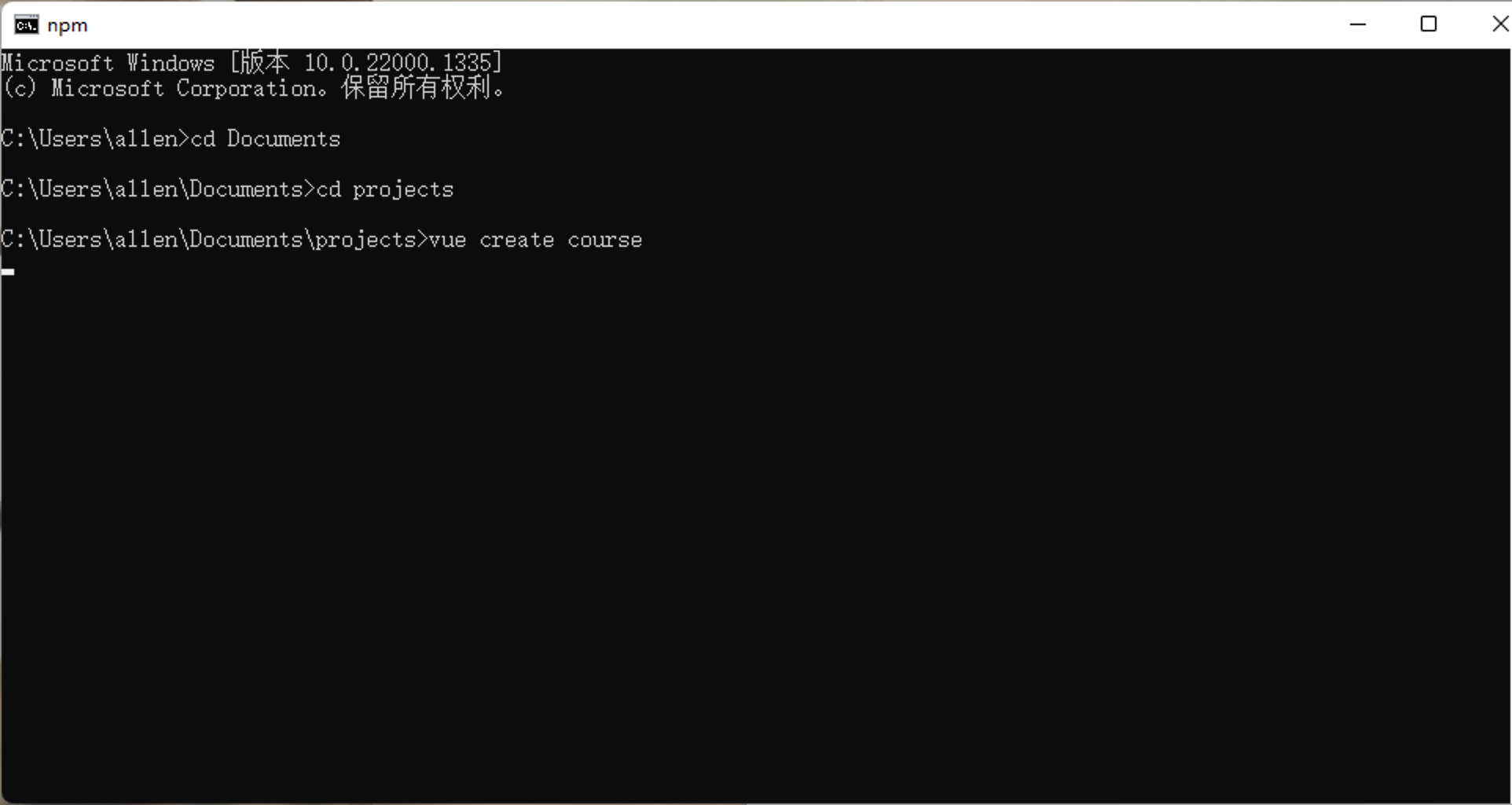
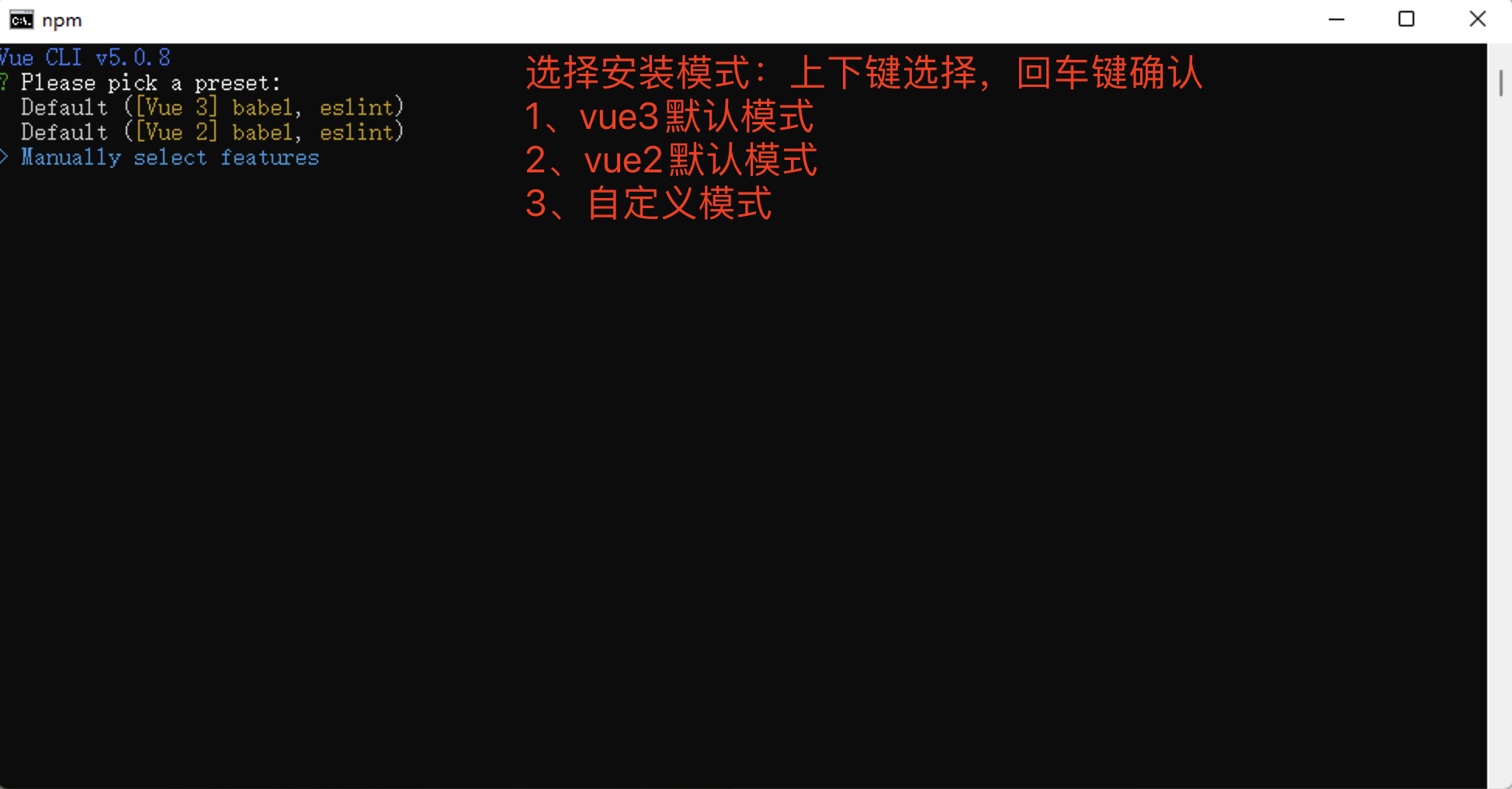
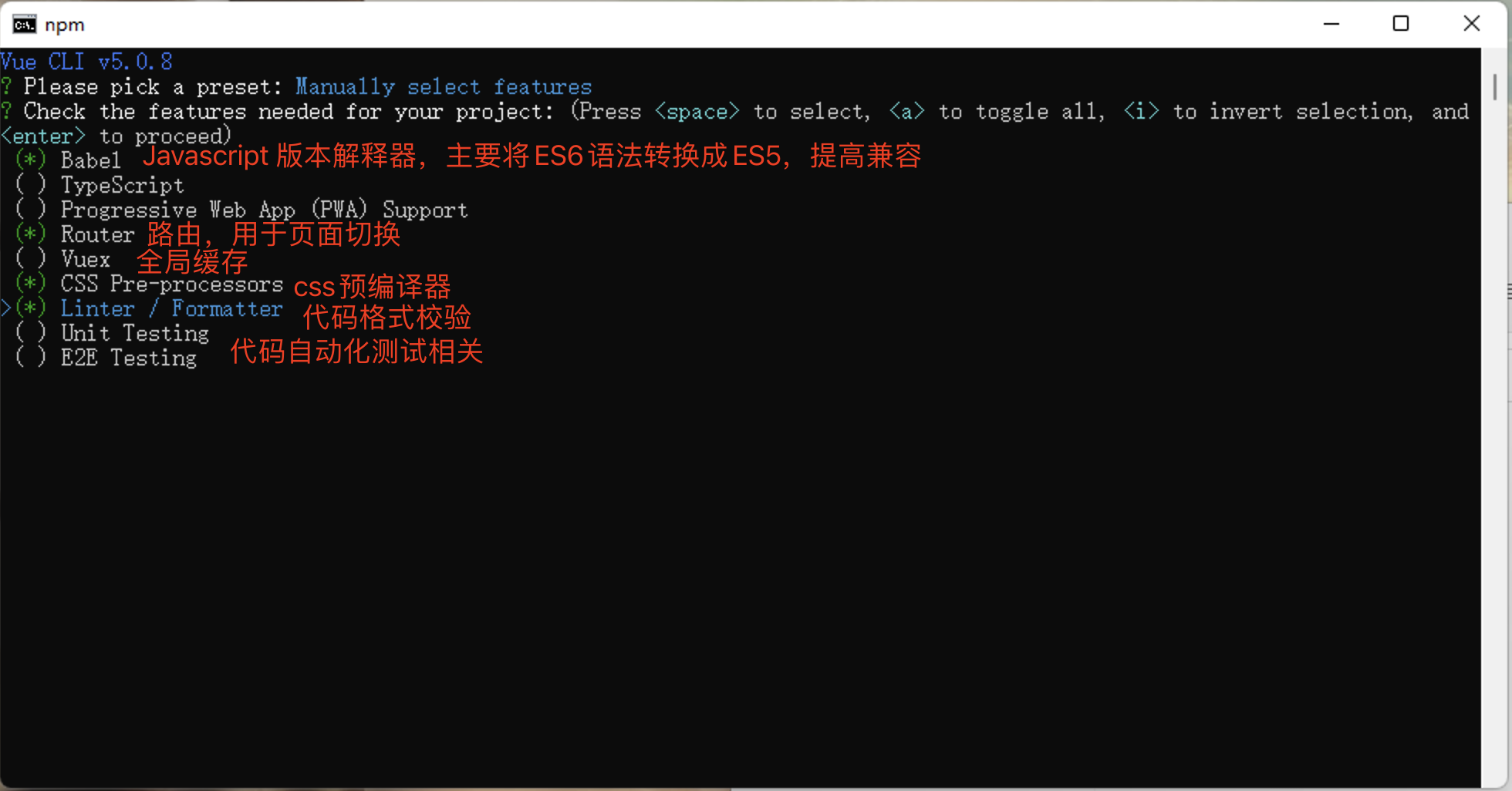
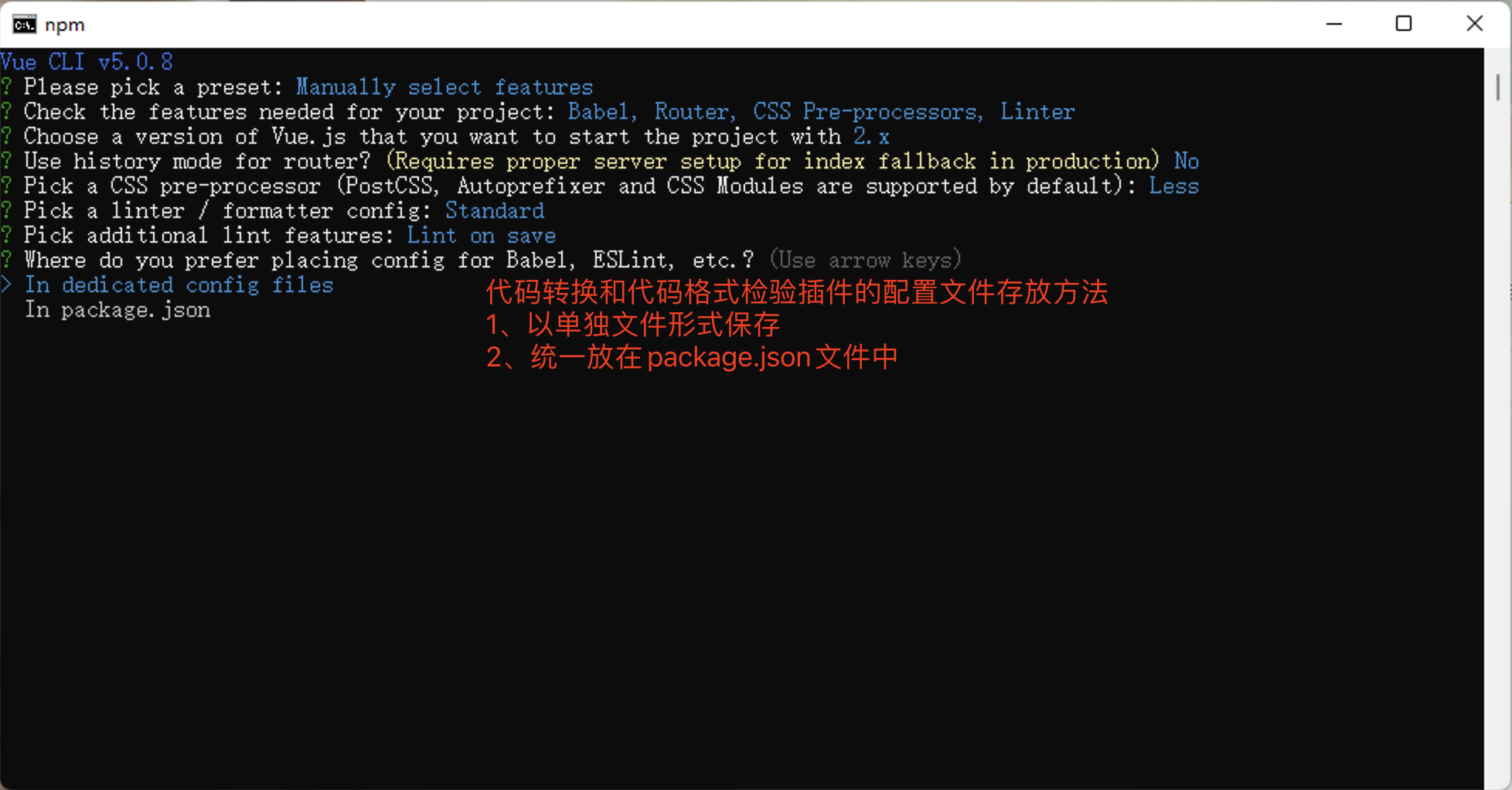
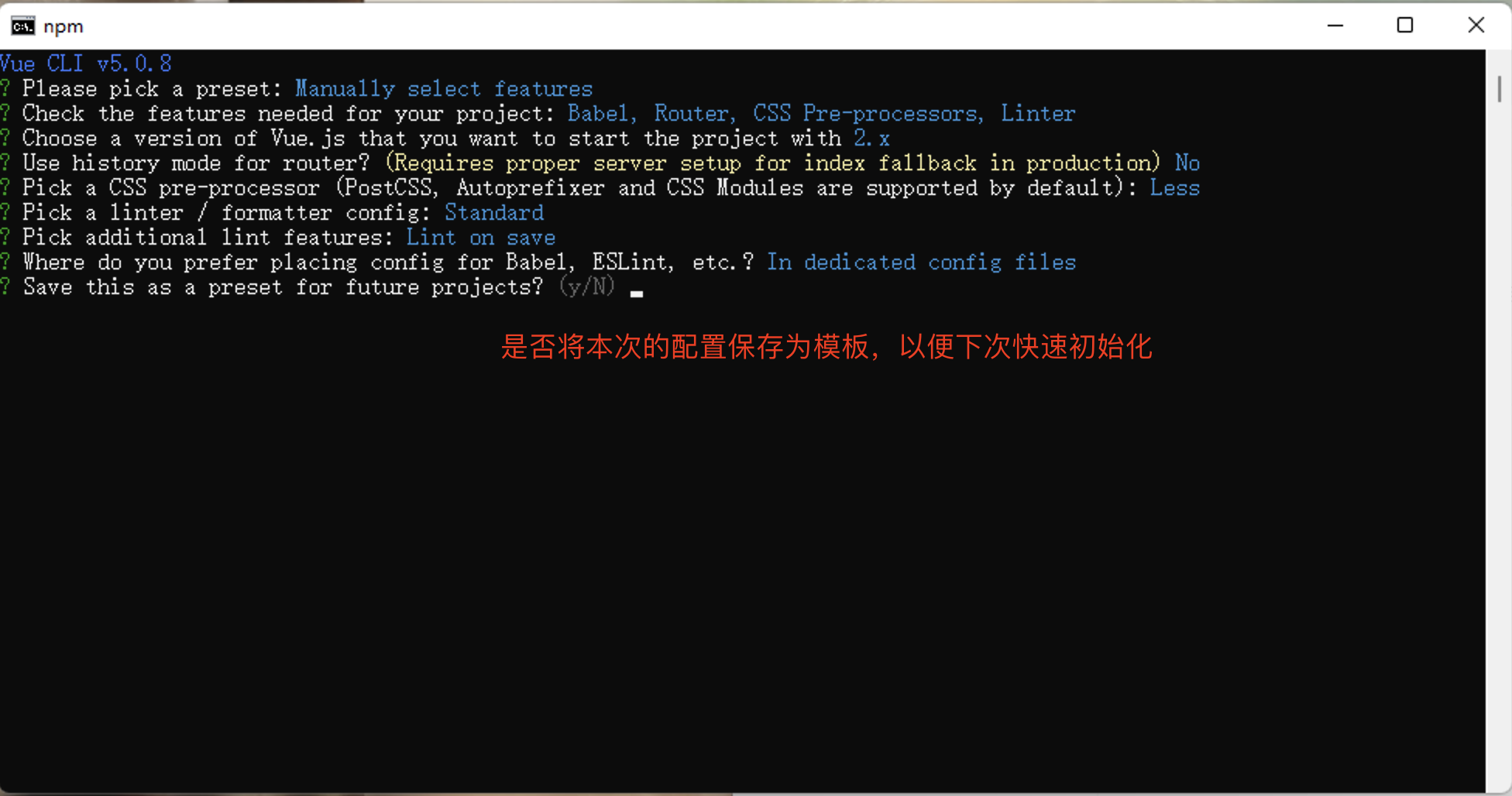
- Step2:创建vue2.0项目
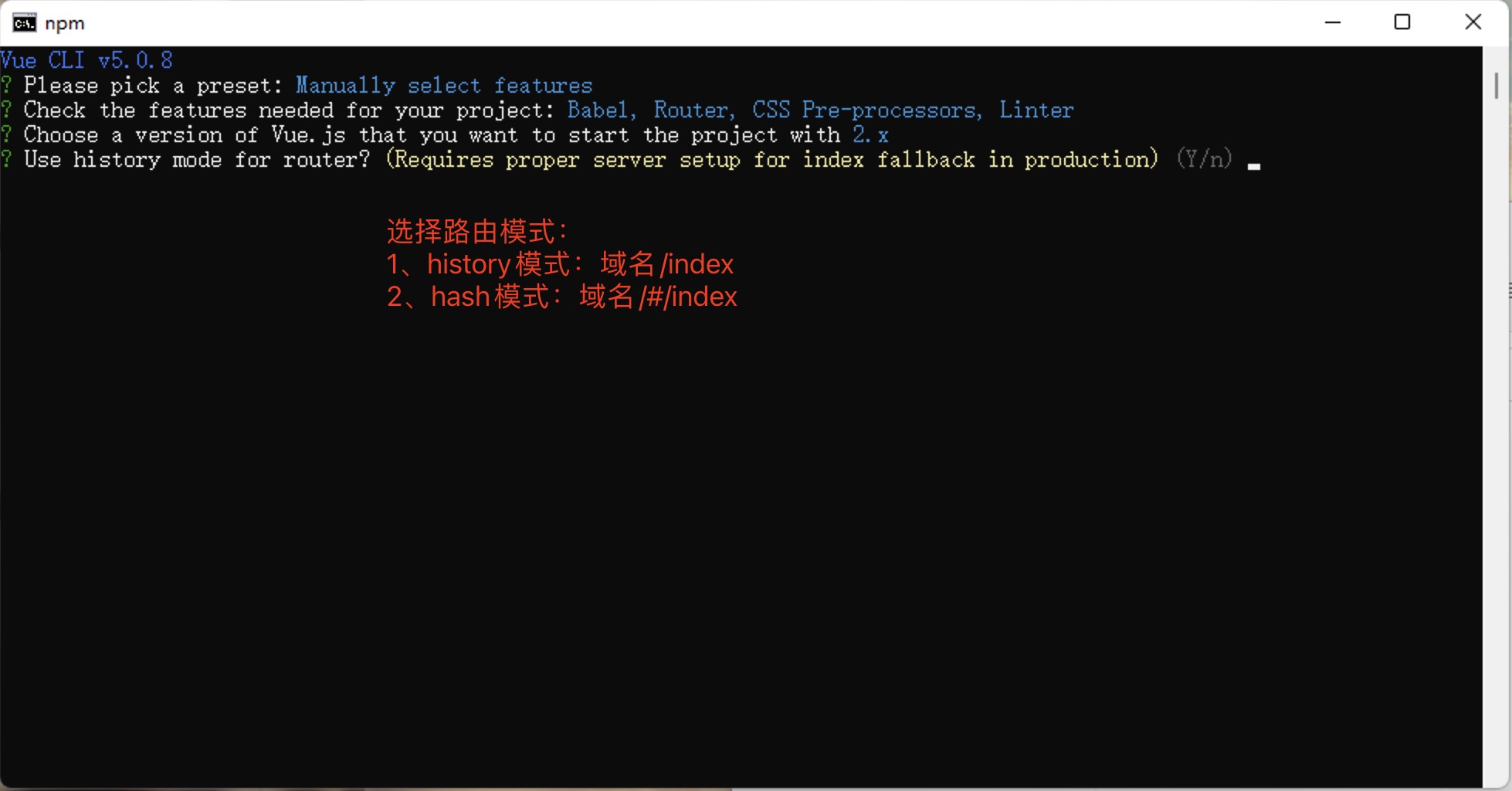
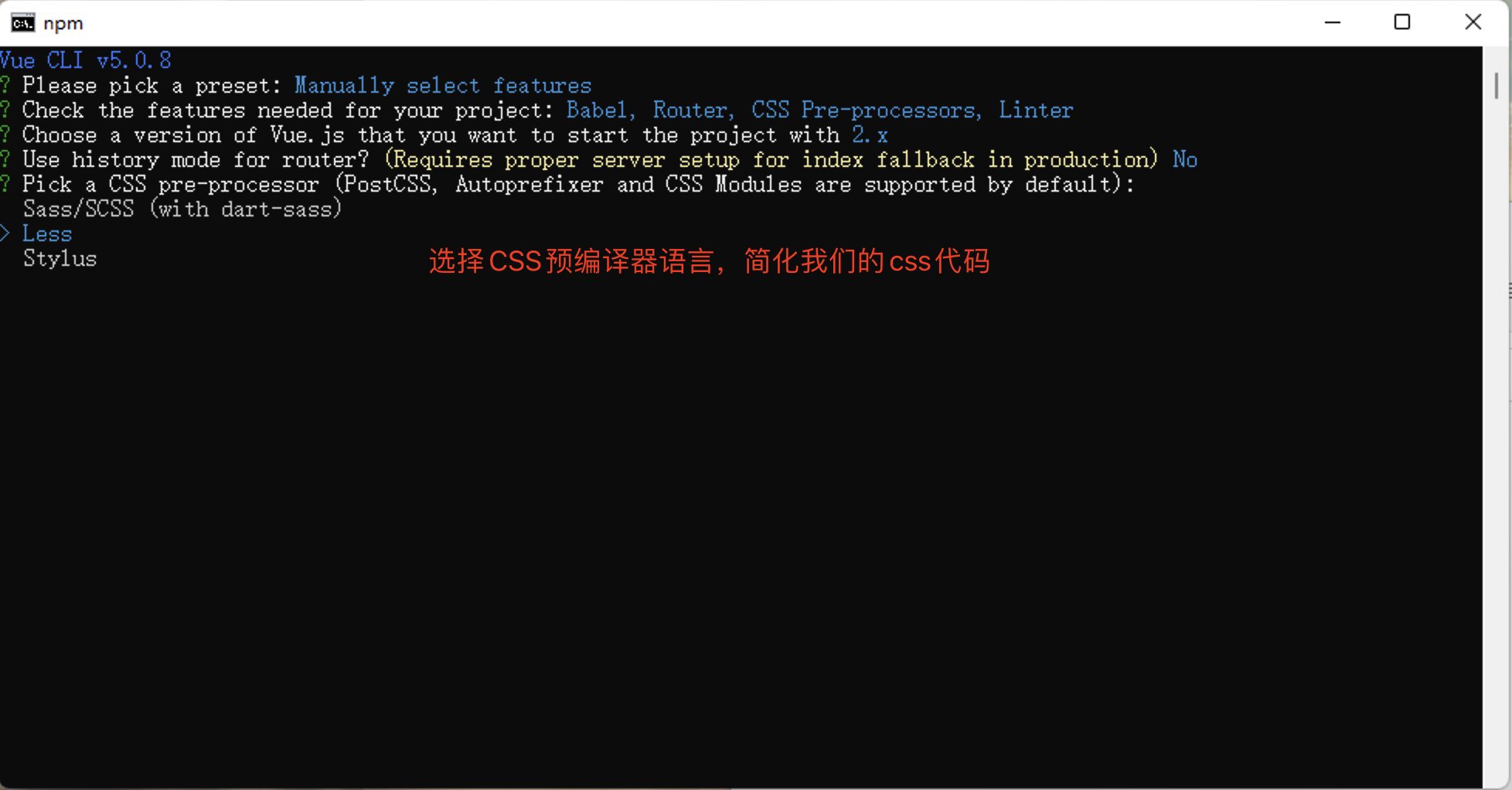
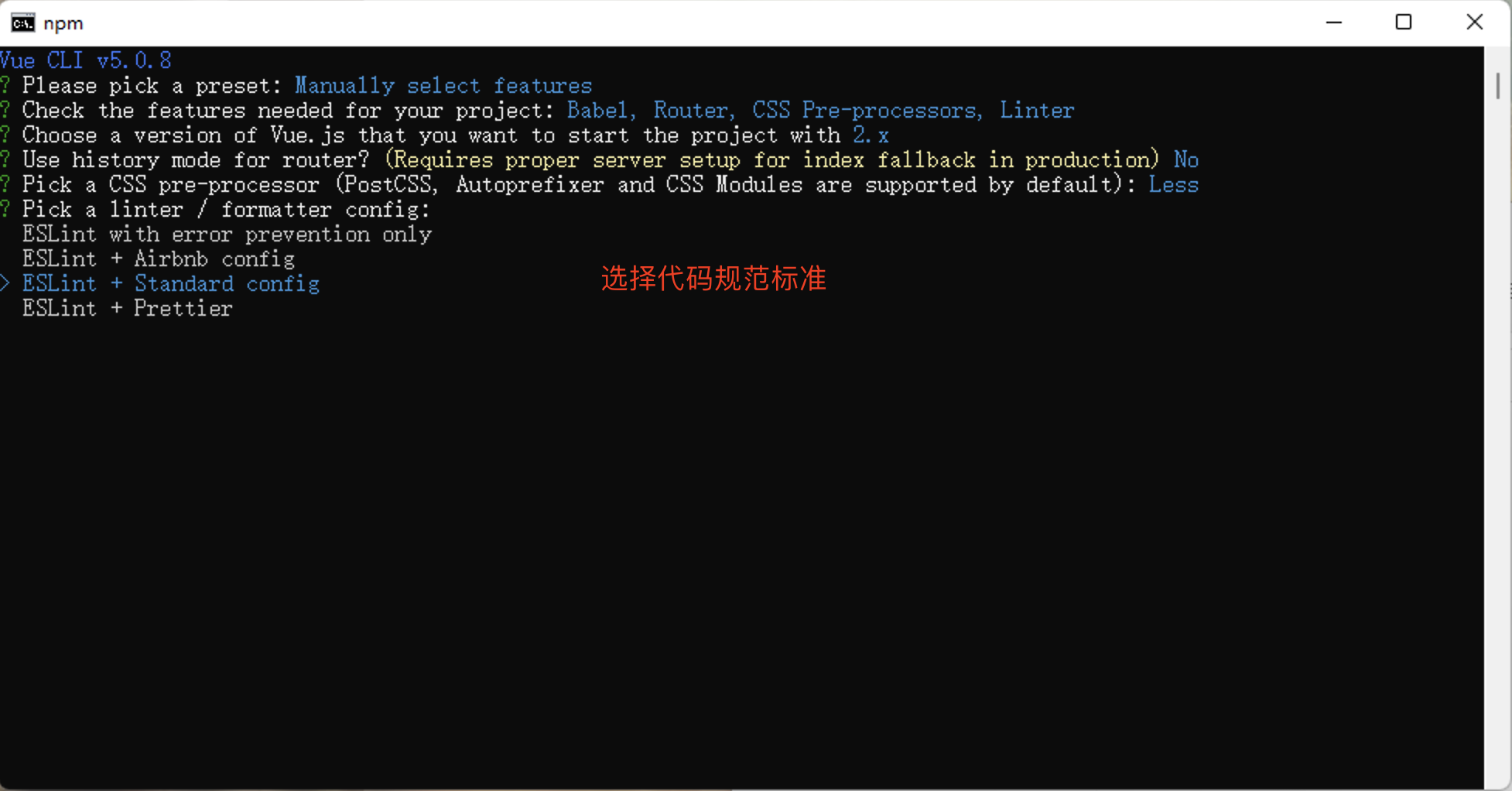
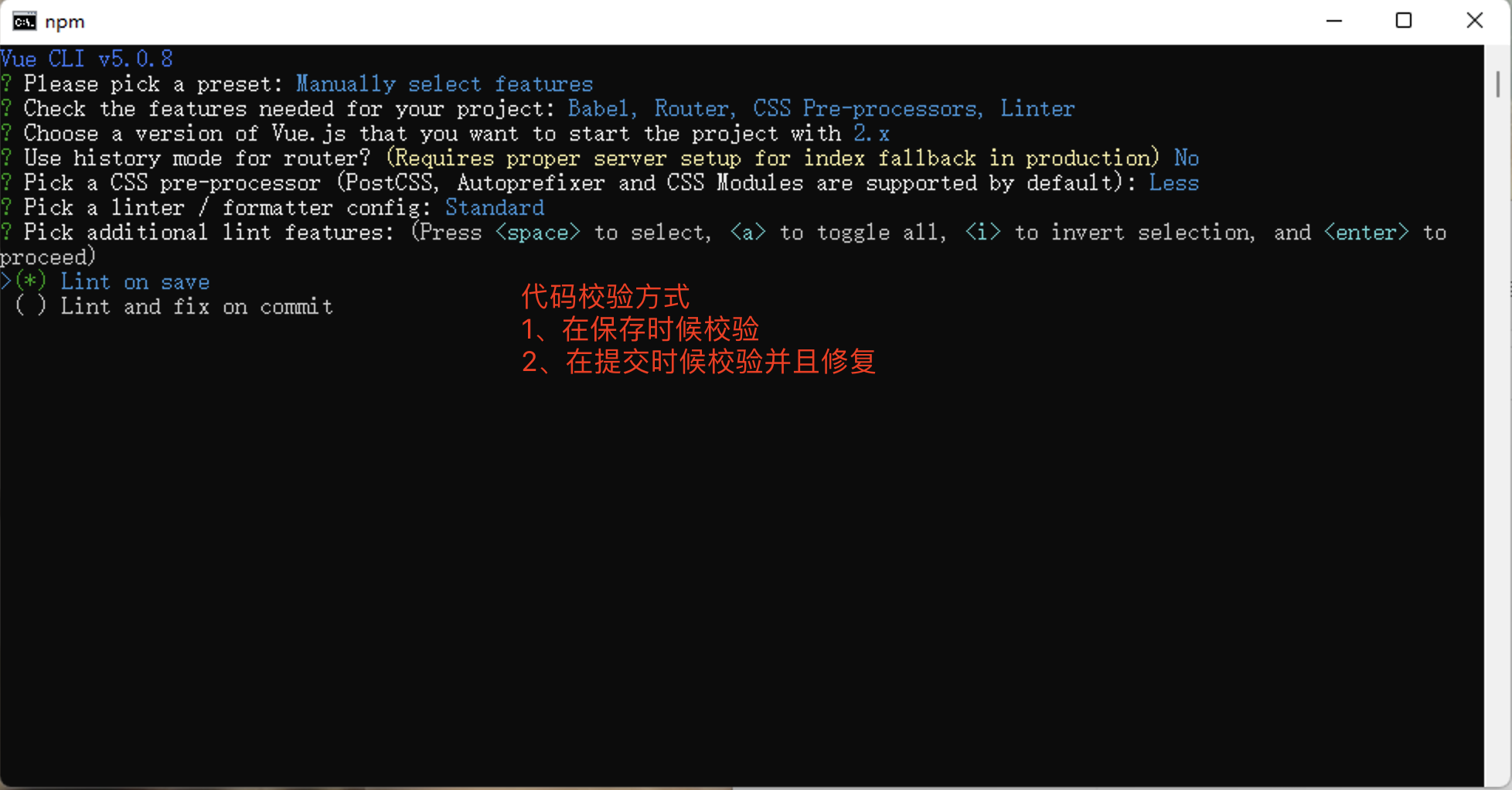
vue create {项目名称}











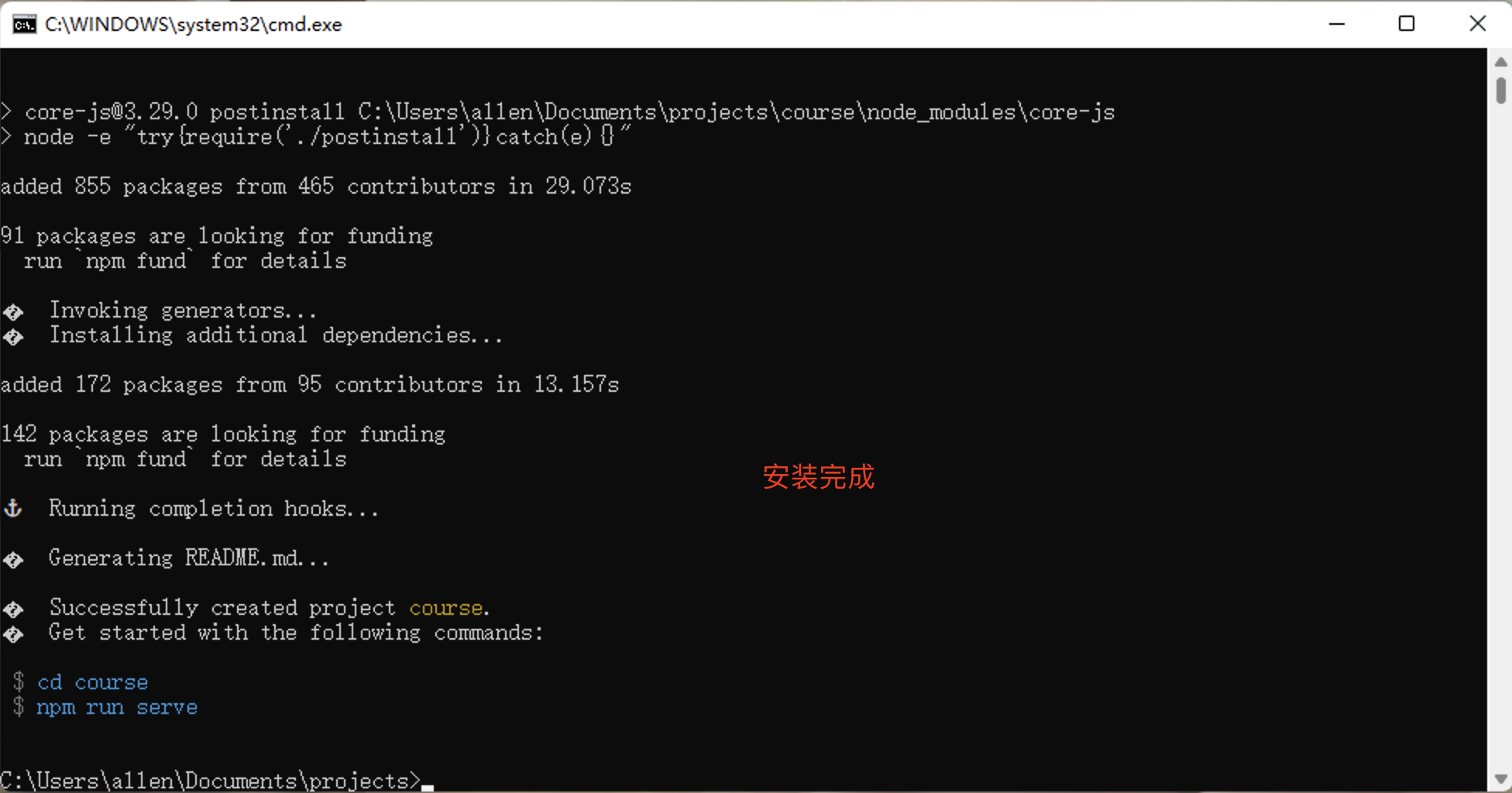
- Step3:进入项目目录,运行项目
npm run serve
二、VUE项目结构解析
|
|-- node_modules // 项目插件安装目录
|-- public // 公共资源目录:用于存放第三方库,该目录下文件不会经过webpack编译
|-- src // 项目主目录
| |-- assets // 项目静态资源目录:用于存放项目中用到的图片,字体等等
| |-- components // 自定义组件目录
| |-- router // 路由目录
| |-- views // 项目页面
| |-- App.vue // 项目的主组件,页面的入口文件
| |-- main.js // 默认为整个项目的入口文件
|-- .editorconfig // 通用编辑器格式规范
|-- .eslintrc.js // Eslint规范配置
|-- .gitignore // git提交时候需要忽略的文件和目录
|-- babel.config.js // babel配置文件
|-- jsconfig.json // JS代码编译规则
|-- package.json // 项目信息文件,包含项目配置以及项目依赖
|-- README.md // 项目介绍说明文件
|-- vue.config.js // webpack配置文件
|